Kiril Seksenov, an Engineer on the Microsoft Edge Web Apps team, put together a great post today regarding Project Westminster
Universal Windows Platform Bridges consist of a toolkit of three components:
- Developer tools
- Store ingestion processing
- Universal Windows Platform runtime frameworks
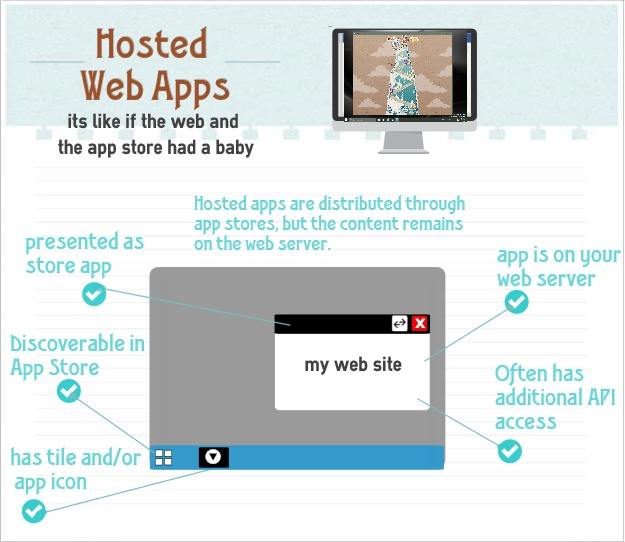
Project Westminster gives you the ability to leverage your existing web development workflow and publish your responsive website to the Windows Store under our new Universal Web Platform (UWP). This is frequently called Hosted Web Apps, sas most of the content is being served from your website. Jeff Burtoft on Microsoft’s TED team outlines exactly what it means to be a Hosted Web App at ThisHereWeb.com

Jeff Burtoft explains hosted web apps very well at http://www.thishereweb.com/hosted-web-apps-explained/
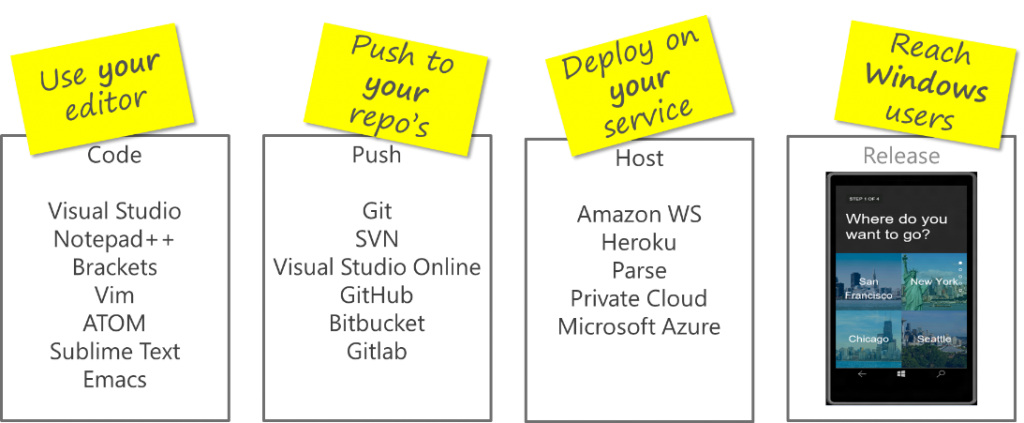
A large selling point for this is the fact that you can stick to the workflow that works best for you. I go between OS X and Windows every day, and my workflow for creating these apps is the same, regardless of the platform.
What you are essentially doing here is creating a website with HTML5 and hosting it on a server, then creating an application which points back toward the site. If you need to update the app you don’t even have to resubmit it to the store.
Even better, despite being written in HTML5 and JavaScript, you still have hooks to the native APIs of the operating system with code like this:
if (typeof Windows !== 'undefined' && // Running Windows? typeof Windows.UI !== 'undefined' && // Running Windows w/ a UI? (ex: not IoT) typeof Windows.UI.Notifications !== 'undefined') { // Running Windows w/ a UI and has notifications? //Call Windows.UI.Notifications }
Not limited to only Windows 10
Windows 10 isn’t the only target for Hosted Web Apps.
ManifoldJS aims to make the life of a mobile developer easier than ever, by utilizing Web App Manifests, which allowing websites to declare app-like properties. ManifoldJS uses that standard for those platforms that support it, but falls back to Cordova for those who don’t. Cordova is great, but the W3C also considers work done at Mozilla (Firefox Open Web Apps), Google (Chrome Hosted Apps) and Microsoft has done (Windows 8 had local web apps, Windows 10 extends over to hosted web apps). With this, we can now wrap websites and creating hybrid applications which can be deployed in the various app stores, while still taking advantage of many native aspects for each device (contacts, calendar, file storage, gyro, GPS, etc.)
When we combine the two, we can create applications at native speed which can be deployed in a number of app stores, and utilizing largely one code base. There is no silver bullet for mobile dvelopment, but this certain makes the process easier.
An offline experience
Just because you are pointing to an HTML5 site doesn’t mean you can’t have an offline experience. Don’t believe me? Take a look at this video from Syd Lawrence one of the creators of Snowbuddy. Syd runs We Make Awesome Sh and during his talk he showcases some incredible apps made with PhoneGap and his top 7 tips for making high performance PhoneGap apps at PhoneGap Day EU 2015, but specifically highlights how to create an offline experience.
It would be wise to have a mix of local and remote content for your app. Technologies like IndexedDB, localStorage and AppCache, which are supported by Microsoft Edge, allow for this. A local page can be kept in your app package that can still provide a basic offline experience.
Additonal Resources
- Project Westminster: https://dev.windows.com/en-us/uwp-bridges/project-westminster
- Day 2 Keynote Demo: Kevin Gallo demos Project Westminster at //BUILD (49:50 into the keynote)
- My tutorial on creating ManifoldJS apps: http://www.davevoyles.com/creating-a-mobile-app-with-famo-us-and-manifoldjs/
- Tutorial: http://microsoftedge.github.io/WebAppsDocs/en-US/win10/CreateHWA.htm
- Example Hosted Web App Examples:
- Microsoft Edge Developer Portal: http://dev.modern.ie
@DaveVoyles


Is it possible to dynamically load scripts into UWP apps? If I create a script tag, set some basic script text in innerText property and then add this script tag to the document, nothing runs and no error at all. I need to be able to run scripts in my app that have been written by users of the app, so either I need to load a js file, or I could download the js code and add it manually to a script tag, but nothing seems to work in a UWP js app.
Thanks
To the best of my knowledge, yes. I have not tried it out yet, though.
In Windows 8, we had to do a bit of a work around. I had a detailed post about it on Stack Overflow, and I used jQuery in this example.