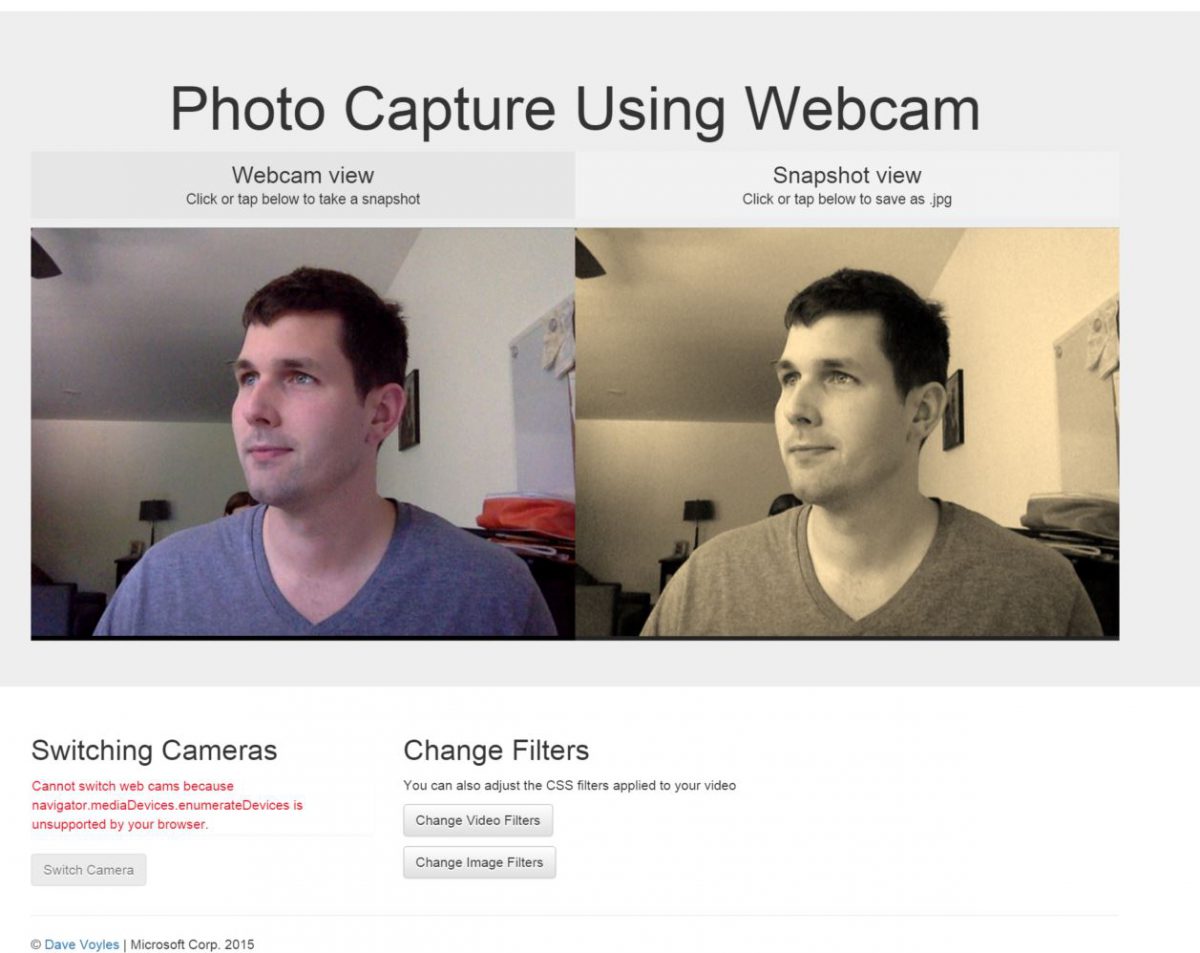
Using the media capture API in the browser
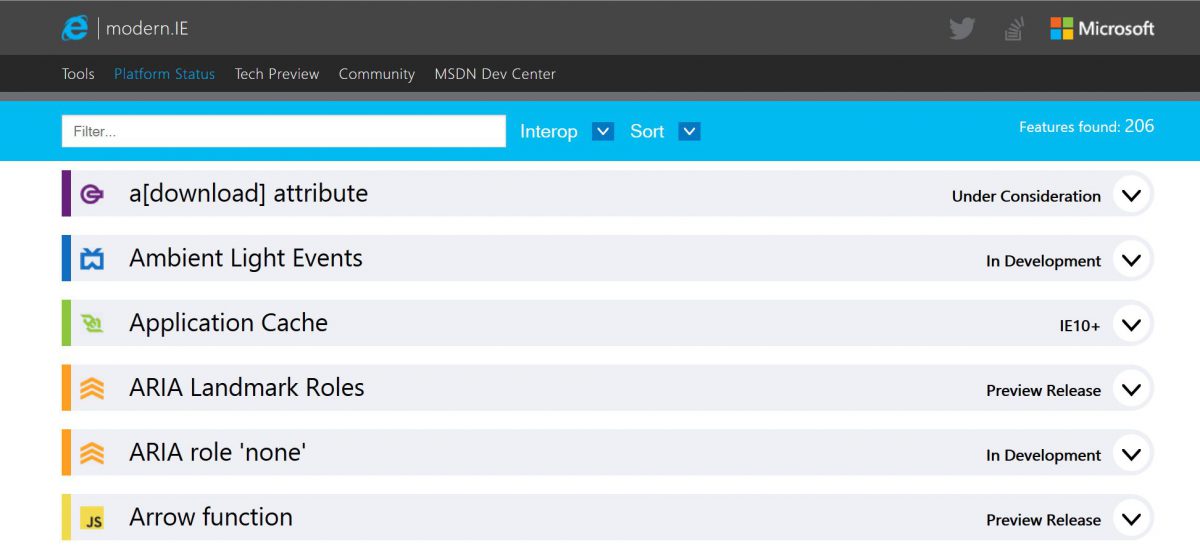
Run this demo in the browser In the latest Windows 10 preview release, Microsoft added support for media capture APIs in our Edge browser for the first time. This feature is based on the Media Capture and Streams specification, developed jointly at the W3C by the Web Real-Time Communications Working Group and the Device APIs Working Group. Some developers may…