Learning a new front-end framework can be time consuming and often very difficult, due to the complexity that JavaScript allows for because it is a dynamically typed language. Whenever I learn something new, I create a new tab in OneNote and keep a list of the tutorials, helpful GitHub repos, and questions I have along the way.
It’s only fair that I share what I’m learning, so consider this blog post a work in progress which I’ll continue to update as I learn more. If there are more resources you feel would be valuable, leave them in the comments and I’ll add them to the post!
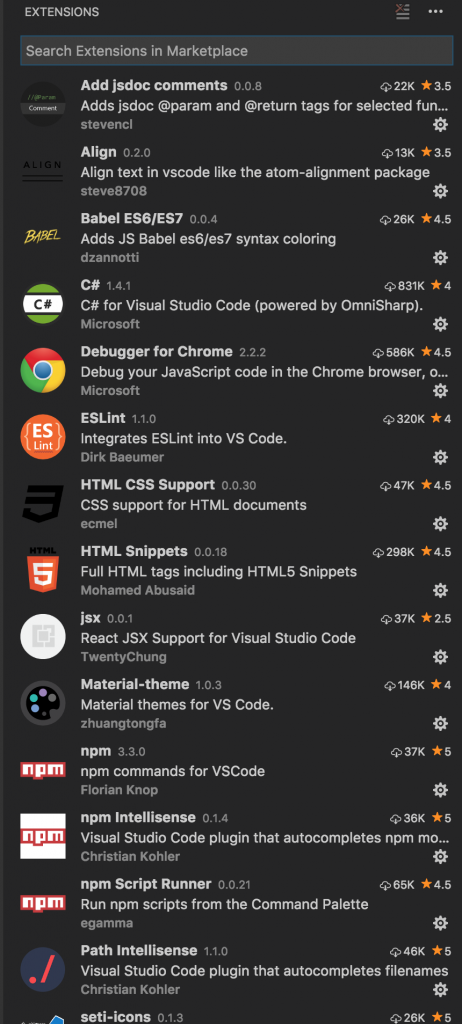
The image above consists of the extensions I am using with Visual Studio code on OS X as well. I think
Questions:
- What is redux?
- tl;dr: If a Component needs to alter one of its attributes at some point in time, that attribute should be part of its state, otherwise it should just be a prop for that Component.
- Good explanation from Hootsuite’s devs on GitHub
- State is similar to props, but it is private and fully controlled by the component.
- Local state is exactly that: a feature available only to classes.
- State is used for visual output
- If you don’t use something in render(), it shouldn’t be in the state.”
- A component may choose to pass its state down as props to its child components
- the props and the state together constitute the raw data that the HTML output derives from
- by default you can’t access properties, state and component methods like setState from event handlers. To do so, you need to bind them explicitly.
- The best place to bind your event handlers is your constructor
- This way your event handler has its context bound to the component instance. You can access props and state and call setState or forceUpdate from such bound handler
- Fundamentally, JSX just provides syntactic sugar for the React.createElement(component, props, …children) function.
- How to install React routes
- React Router training (GitHub)
- Router -> Route -> Index Route -> Route
- HashHistory
Lightweight templates
https://wix.github.io/react-templates/
https://github.com/wix/react-templates
Explanation about immutable vs mutable
http://www.yegor256.com/2014/12/09/immutable-object-state-and-behavior.html
Basically, there are three elements in every object: identity, state, and behavior. Identity is what distinguishes our document from other objects, state is what a document knows about itself (a.k.a. “encapsulated knowledge”), and behavior is what a document can do for us on request.
Conceptually speaking, this document is acting as a proxy of a real-life document that has a title stored somewhere—in a file, for example. This is what a good object should do—be a proxy of a real-life entity. The document exposes two features: reading the title and saving the title.
NOTE: I’m not crazy about this article, largely because the author uses the new keyword constantly, which allocates memory for that newly created object each time it is used. In programming, you want to be conservative about memory usage, and also avoid garbage collection, which the new keyword contributes to.
Webpack – the confusing parts
https://medium.com/@rajaraodv/webpack-the-confusing-parts-58712f8fcad9#.xp2iflm8i
ReactJS overview for stupid people
http://blog.andrewray.me/reactjs-for-stupid-people/
Flux Overview for stupid people
http://blog.andrewray.me/flux-for-stupid-people/
Learn raw React – no JSX, redux,, es6, webpack, etc.
http://jamesknelson.com/learn-raw-react-no-jsx-flux-es6-webpack/
REACT JS TUTORIAL #1 – Reactjs Javascript Introduction & Workspace Setup
@DaveVoyles





Pingback: Dew Drop - November 15, 2016 (#2365) - Morning Dew
Hi! Got something you may be interested in. I keep a big list of links to high-quality tutorials and articles on React, Redux, and related topics, at https://github.com/markerikson/react-redux-links . It’s specifically intended to be a great starting point for anyone trying to learn the ecosystem. Hopefully you’ll find it useful!
Thank you! These are very thorough, exactly what I was hoping for.